
パソコンでは
パソコンで「すべてのプログラム」→「アクセサリー」→「エクスプローラ」を開き、
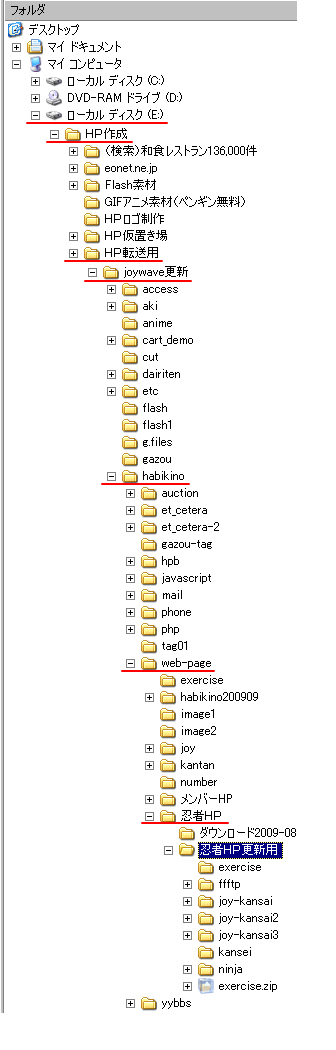
自分が作ったフォルダやページがどこにあるか辿っていくと、左の図のようになります。
私の場合は、
「マイコンピュータ」→「ローカルディスク(E)」→「HP作成」→「HP転送用」→「joywave更新」→
「habikino」→「web-page」→「忍者HP」→「忍者HP更新用」の中に今回のページがあります。
なお、エクスプローラの左画面には普通のファイルは表示されません。反転したフォルダの中のファイルは右側に一覧で表示されます。
これらをそれぞれ「階層」と言います。
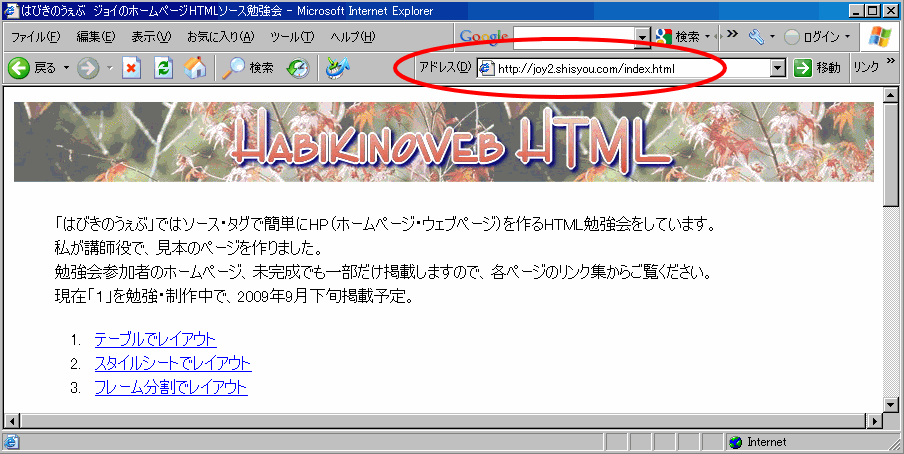
インターネットでは
インターネットのホームページ(正しくはウェブページ)も同じ考え方です。
皆さんがレンタルされた忍者ツールや独自ドメインで、最初に与えられた、あるいは決めたドメインを書くと、それがあなたのトップページになります。
私を例に書くと、「shisyou.com」を選び、アカウントを「joy2」にしました。これをドメイン(アドレス)で書くと「http://joy2.shisyou.com/」となります。
トップページは「index.html」と書きますので、「http://joy2.shisyou.com/index.html」が本当のトップページですが、「index.html」は省略できるので、
「http://joy2.shisyou.com/」で見ることができるんです。
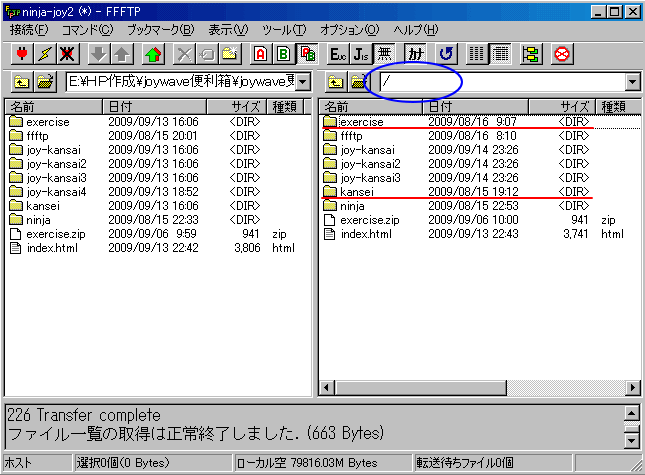
インターネットで階層は
FTP接続したとき、最初に右側に並んでいるものすべてが同じ階層にあるものです。ファイルやフォルダの区別もしません。 左側はパソコン側になりますが、こちらも同様です。 さきほどのエクスプローラと異なり、通常、フォルダを開いたりするとその中しか見れません。この状態が「同じ階層」を見ていることになります。 つまり、ひと目で見れる範囲が「同じ階層」です。
私の忍者HPの階層は
http://joy2.shisyou.com/
├( index.html ) 本当のトップページ
├exercise.zip 練習用の圧縮ファイル
│
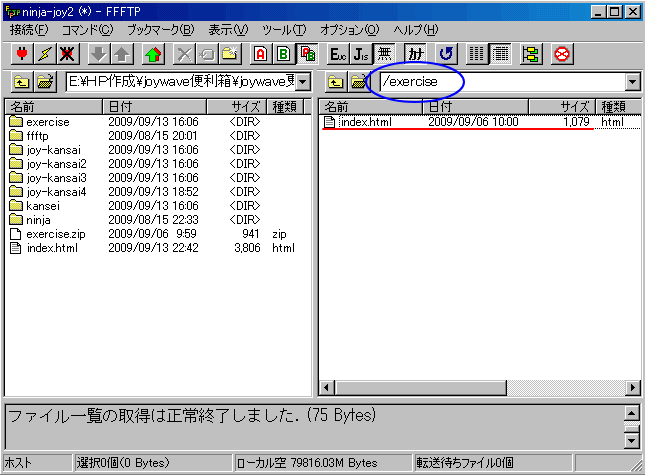
├exerciseフォルダ アップロード練習用フォルダ
│ └index.html うまくいったとき表示されるページ
│
├ffftpフォルダ FFFTP説明用のフォルダ
│ ├index.html フレーム組み合わせを指定したページ
│ ├menu.html メニューページ
│ ├sinki.html FFFTPを初めて立ち上げたときの設定)
│ ├up.html FFFTPでアップロードする方法
│ ├del.html インターネットにアップロードしたファイルを削除する方法
│ ├tyuui.html 注意
│ ├style.css スタイルシート
│ └ftp-imgフォルダ 説明用の画像が入ったフォルダ
│
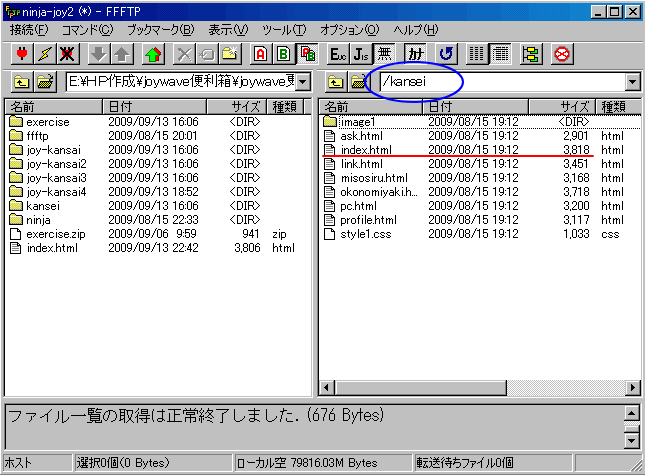
├kanseiフォルダ 今回作ったページ用フォルダ
│ ├index.html 作ったトップページ
│ ├ask.html 問い合わせページ
│ ├link.html メンバー皆さんのリンクページ
│ ├misosiru.html 味噌汁のページ
│ ├okonomiyaki.html お好み焼きのページ
│ ├pc.html パソコンのページ
│ ├profile.html 自己紹介のページ
│ ├style1.css スタイルシート
│ └image1フォルダ 画像が入ったフォルダ
│ ├title-logo.jpg タイトルの画像
│ ├okonomiyaki.jpg お好み焼きの画像
│ (もっと続きます)
まだまだ続きますが、こんな風に並んでいます。